Okazuki PlantUML. Visual Studio Code PlantUML plugin. PlantUML is here. Features-PlantUML image previewer. PlantUML Preview: Start PlantUML preview. PlantUML Export.(. is format type): Export png, svg, eps, etc. To same directory. Extension Settings. You must set the following environment variables for the extension to work.
Open a PlantUML file in Visual Studio Code editor; Right click on the PlantUML file and select 'Preview current PlantUML code'. The diagram will open in a new tab. Shortcut keys: Click anywhere on the PlantUML file and use the following shortcut keys to view the PlantUML code: CTRL + P (Windows/Linux) CMD + P (Mac) Release Notes Version 0.0.1. Developer community 2.
This post covers PlantUML basics and how it can be used in GitLab or GitHub projects as well as a seamless local development environment using Visual Studio Code.I have been wanting to write this post for months. Lately I have been using PlantUML extensively at work but also in my private projects. You can see it being used in my plantbuddy and techradar projects on GitHub. Using it in different places and for various purposes I came across a bunch of issues that I want to share in this post.
For those that do not know PlantUML: It is an open source tool that allows you to define UML diagrams with plain text. There are different diagram types available being described with custom syntax but following a common scheme. This post will not go into the details of each of those diagram types because the PlantUML website does a pretty good job at describing sequence, component, activity and the other diagram types.
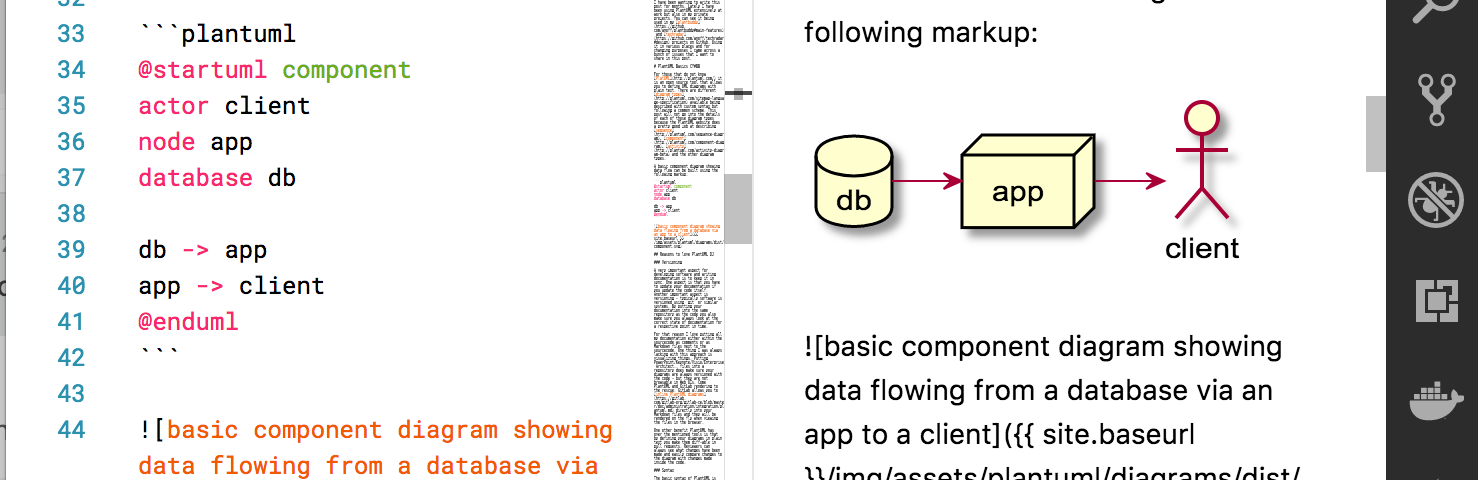
A basic component diagram showing data flow can be built using the following markup:
Reasons to love PlantUML 🤗
Versioning 📦
A very important aspect for developing software and writing documentation is to keep it in sync. One part is to update documentation if the code itself is updated. Another important part is versioning - usually software is versioned using git or similar systems. By putting the documentation into the same repository as the code you make sure to always look at the correct state of documentation for a respective point in time.
For that reason I love putting all my documentation either within the sourcecode as comments or as Markdown files next to the sourcecode. One thing I was always lacking with this approach is visualizing things. Putting PowerPoint/Keynote/Visio/Enterprise Architect.. files into a repository does make sure your diagrams are always versioned with the code - but they are not browsable in Web UIs. Come PlantUML and GitLab rendering to the rescue: GitLab allows you to inline PlantUML diagrams directly into your Markdown files and they will be rendered on the fly when viewing the files in the browser.
One other benefit PlantUML has over the mentioned tools is that by defining your diagrams in plain text you make them diff-able in pull requests. Reviewers can always see what changes have been made and easily compare changes to the diagram with changes made inside the code.
Syntax 🐟
The basic syntax of PlantUML is very concise and builds a good foundation for the different diagram types. It is also well very smart in the way that it allows diagrams to be written with different flavors e.g. you can declare/instantiate all nodes at the top, but if you do not declare them they will be inferred automatically. Same goes for macros and definitions that allow you to compose larger diagrams or a common library for your team.
I recently created a PlantUML Cheatsheet for a lot of useful tricks - it does however not cover the very basics of PlantUML syntax. You can browse the latest version or the LaTeX sourcecode on GitHub.
Layouting 🏗
Compared with WYSIWYG editors PlantUML diagrams only define components and their relationship but not the actual layout of the diagram. Instead the diagram is inferred by a deterministic algorithm in the rendering process. This is beneficial when specifying the diagram because you only focus on the content - comparable to writing a LaTeX document.Sadly the layouting engine is not as good as you sometimes wish it to be and especially in component diagrams with 10+ nodes you might end up spending a lot of time enforcing specific layouts manually.
For sequence and activity diagrams the automatic layouting works great even for very large diagrams. After you built a few diagrams and notice how easy it is to just move lines of code up and down and have changes in the code immediately reflect in your documentation you will love the automatic layouting.
Share anywhere 📱
If you want to freeze a diagram version and send it to someone outside your organization you can simply send them an insanely long url (e.g. http://www.plantuml.com/plantuml/png/5Son3G8n34RXtbFyb1GiG9MM6H25XGsnH9p8SGgslrpxzFILcHovse-yYw8QdlJl2v–N93rJ2Bg4EDlSBlG0pn6wDiu5NiDcAU6piJzTgKN5NNPu040) that encodes the entire diagram definition. You can also just embed this URL inside an HTML <img> tag. If anyone ever needs to work with the image all you have to do is swap /plantuml/png to /plantuml/uml and you will see the definition of the diagram.
This gives the entire PlantUML toolstack an extremely versatile way of passing information as well as viewable images.
The fastest, platform agnostic and easiest way to start creating PlantUML diagrams is using their online editor (btw. you can easily host it on prem using the plantuml-server Docker image). This is fine for creating simple diagrams with a few nodes but larger diagrams require a lot of previewing which is annoying in the online editor.
_If you have any other local setups please let me know via Twitter_
Visual Studio Code
In case you already use VS Code this is a no brainer to set up. Otherwise you might seriously want to consider using it for the purpose of editing PlantUML diagrams (in Markdown) only because it is a super smooth experience.
All you need to do is to get the PlantUML extension to enable codes native Markdown preview feature to also parse inline diagrams.
By default the plugin requires a local PlantUML process to be running and accepting the rendering requests. I recommend switching it to use a server for rendering; this could be the official plantuml.com server, an on premise instance or a locally running container. After installing the plugin go to the VS Code options (ctrl/⌘ + ,) and change the plantuml.render property.
If you ever go off the grid and still want to work remember to docker run -d -p 8080:8080 plantuml/plantuml-server:jetty while you still have an internet connection. The image is ~250MB to download. Afterwards set plantuml.server to http://localhost:8080/ and you’re set for an offline adventure.
On my MacBook I sometimes experience a lot of CPU consumption from the running container - even when not actively rendering. Restarting the container helps 🤷
Render to SVG/PDF
This method only works if diagrams are defined explicitly in files and not inlined into Markdown.
To write this blog post and build the Cheatsheet I played around with non-realtime ways of rendering PlantUML diagrams into images. You can use the Makefile and Shell script to convert an entire folder of PlantUML diagrams with .puml extension into .svg and .pdffiles.
The script essentially runs the diagram definition through a dockerized PlantUML process which outputs an .svg and then uses Inkscape to create a .pdf file for importing it into LaTeX documents for example.
This feature is currently only available with on-prem installations of GitLab, enabling it on gitlab.com is an open issue. See the GitHub integration for a workaround.
Using PlantUML within GitLab is super fun. All you have to do is set up a render server to use and you can just commit Markdown files with inlined PlantUML diagrams and they will render for everyone visiting the GitLab web UI.
What’s great is that this does not only works in Markdown files committed into a git repository but in all other fields within GitLab that render markdown - virtually everything. You can have small diagrams helping illustrate things in issues as well.
There is no native PlantUML integration for GitHub and gitlab.com available. To maintain the advantages listed above it is obviously not a valid workaround to just render the files locally and commit them into git.
Instead make use of the PlantUML proxy service as described in this stackoverflow discussion. The way this works is that instead of passing the PlantUML server the diagram content within the URL we define a remote URL where the content can be fetched from e.g. http://www.plantuml.com/plantuml/proxy?src=https://raw.github.com/plantuml/plantuml-server/master/src/main/webapp/resource/test2diagrams.txt. This URL can be embedded in an HTML <img> tag or within Markdown image syntax ![](). To leverage this feature when using GitHub, simply point the remote URL to a raw link of the PlantUML diagram in your repository.

You can see this method in action in the plantbuddy and techradar projects of my GitHub account.
The following diagram shows what will happen when you open a Markdown page hosted on GitHub that contains such a link:
This example shows that adding a ?cache=no might be a good idea because of GitHubs Camo caching strategy which will prevent your images from updating if you change the sourcecode.
The downside of this approach is that it will always render the latest commmit in your repository even if you browse old versions. If browsing old versions is a strong requirement for you when using an integration with GitHub then you might need to build your own plugin/renderer or optimize the local development environment because after all the correct diagram version will always be with the sourcecode you checked out.
To use the proxy service integration simply use:
There are two fundamental ways of keeping PlantUML diagrams

- inline into Markdown
- keep as individual
.pumlfiles
Depending on your toolstack one of those should be your preferred option to work with diagrams in your repository. It is highly recommend to keep diagrams as close to the code as possible and not create artificial documentation repositories.
This post covered how to write and render files locally in VS Code, using Docker containers and how to integrate into GitLab on prem as well as public GitHub and GitLab instances.
There is a lot more to tell about PlantUML but I hope this article gave you enough infos to get started on whatever platform you are using. I recommend this PlantUML Cheatsheet which will help you to cover an even wider range of use cases.
Tell me about your experiences with PlantUML or alternative integrations on Twitter 🐦
Rich PlantUML support for Visual Studio Code.
Donate by Paypal|Donate by AliPay|PlantUML Document
Notice 1
Some sensitive config, like java, jar, are potentially utilized by attackers. The lastest release has disabled the workspace/work folder level settings of them by default. To enable, you have to explicitly execute the command PlantUML: Toggle Workspace Trust Flag to trust the workspace.
Thanks RyotaK for the report
Notice 2
The server render is now very recommended by this extension, since it's much faster and much easier to setup, while the major weakness has been improved:
- Enables
POSTmethod, you can now render very-large diagrams - The extension comes with a new
include processor, you won't encounter include problems again.
To make sure you can benifit from this update, make sure your plantuml server enables POST support.
If not, like the official https://www.plantuml.com/plantuml, the extension falls back to use GET, and you may still encounter 414 URI Too Long errors. Setup your own server is recommended.
Features
- Preview Diagram, Press
Alt-Dto start PlantUML preview.- Auto update.
- Zoom & scroll support.
- Multi-Page Diagram support.
- Instant preview, if diagram's been exported.
- From local or server.
- Snap to Border
- Export Diagrams
- At cursor, in current file, in whole workspace, in workspace selected.
- Concurrent export.
- Generate URLs.
- Multi-Page Diagram support.
- From local or server.
- Image map (cmapx) support.
- Editing Supports
- Format PlantUML code. (Deprecated)
- All type syntax highlight.
- All type snippets.
- Basic auto completion & macro signature support
- Symbol List support.
- Others
- Multi-root Workspace Support.
- MarkDown integrating support. View Demo
- Extracting source from images support.
Notice: If you use customize plantuml.jar, please update to the latest version to enable Multi-Page Diagram support. (Later than V1.2017.15)
Format PlantUML code is Deprecated. Don't depend on it, use it only when it works right. I had force disable it in auto-format cases (format on save).
Supported Formats
*.wsd, *.pu, *.puml, *.plantuml, *.iuml
How to install
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install plantuml
Requirements
Depend on which render you choose, plugin has diffrerent requirements.
Requirements for PlantUMLServer render
A plantuml server. See Use PlantUML Server as render.
Requirements for Local render
It's necessary to have following installed:
- Java : Platform for PlantUML running.
- Graphviz : PlantUML requires it to calculate positions in diagram.
Quick Install for Mac
Quick Install for Windows
For windows user, majkinetor introduced a way to install plantuml and its dependencies easily. Run cmd.exe as Administrator, and run two commands as follow
Plugin has integrated a copy of 'plantuml.jar', you are good to go now. But if you want to use your own jar (maybe a newer version, or with many dependent jars), specify the jar location with setting plantuml.jar.
If you've installed java, but still prompts 'java not installed', please add java bin path to PATH environment variable.
Typical Files Organization
- Default extension settings works for independent Plantuml projects.
- If Plantuml files are only part of your project (as documetation), use
plantuml.diagramsRootandplantuml.exportOutDirto setting up the organization, for example:
You'll get export results like:
Include Files Search Logic
Latest version has changed the include files search logic once again.It is possible to configure includepaths now in settings.json.
The new search order is as follows:
- The folder of the rendered file
- The
includepathsas configured in settings.json
- The
diagramsRoot
The setting includeSearch is not needed anymore, since the folder of the plantuml file and the diagramsRoot are always both in the include path.
To new projects, it's recommended not to rely on diagramsRoot and configure all required includepaths explicitly.
Thanks anotherandi for the brilliant idea and implementation!
Preview Demos

Preview page provides various zoom/pan actions and snap feature:
- Zoom operations (since version 2.7.0):
- Zoom to select area
- Pinch to zoom (TouchPad)
- Click to zoom in, alt + click to zoom out
- Ctrl + mouse scroll to zoom in/out
- Middle mouse button click to toggle zoom
- Zoom in / zoom out / toggle buttons of the controls bar.
- Pan operations (since version 2.7.0):
- Right mouse button drag
- Two-finger move to pan (TouchPad)
- Mouse scroll
- Snap to border (since v2.8.0):
- Scroll to most bottom/right/top/left, preview will snap to that border.
e.g. Snap to Bottom is useful while writing long activity diagrams, which helps you keep focus in the latest part in the bottom.
Auto update:
zoom & scroll:
Multi-Page View:
Export Demos
Export diagram:
Generate URLs
Extract Diagram Source
About Format
PlantUML formatter is disabled (since v2.8.3) if editor.formatOnSave is on.Because the formatter is not reliable enough according to user feedbacks.
About Snippets
This plugin integrates all type diagram snippets. They are splitted into 9 sections:
diagram: snippets for general diagrams elements.activity: snippets for activity diagrams.class: snippets for class diagrams.component: snippets for component diagrams.state: snippets for state diagrams.usecase: snippets for usecase diagrams.sequence: snippets for sequence diagrams.ui: snippets for salt diagrams.egg: snippets for some funny diagrams, like sudoku, earth.
For exsample, type acife (short version) to trigge following snippet (activity➤if・else):
About Symbol List (List diagrams of file)
Press Ctrl+Shift+O to list all diagrams in the file. You can name the diagram when diagram starts.
@startuml diagram namesudoku@enduml
About Render
Plugin supports two renders: Local and PlantUMLServer.
Local is the default and traditional way. If you care more about export speed, you should try PlantUMLServer.
Advantages and Disadvantages of PlantUMLServer Render
Advantages:
- 15X times faster export and much quicker preview response.
- Don't have to set local enviroments if you have a server in your team.
- You don't need
plantuml.exportConcurrency, because it's unlimited in concurrency.
Disadvantages:
- ~~Cannot render very-large diagrams (414 URI Too Long).~~
- ~~Cannot render diagrams with
!includein it.~~ - Less format support: png, svg, txt.
- Some settings are not applicable:
plantuml.jar,plantuml.commandArgs,plantuml.jarArgs.
Use PlantUML Server as Render
To render very-large diagrams with include support, please make sure your plantuml server enables POST support.
If not, like the official https://www.plantuml.com/plantuml, the extension falls back to use GET, and you may still encounter 414 URI Too Long errors.
Setup your own server is recommended.
You may already have a PlantUML server in your team, find the server address, like:
http://192.168.1.100:8080.If don't have one, set up following the instructions, run with Docker is recommended. Find the server address, like:
http://localhost:8080, orhttp://192.168.1.100:8080which is ready for sharing to your team.Open user setting, and configure like:
Multiple languages support
Translations are welcome. lang.nls.json, package.nls.json
MarkDown integrating
@startuml / @enduml is still recommended, so that PlantUML code in Markdown can be managed by other function of this plugin.
Extension Settings
This extension contributes the following settings.
Render Select:
plantuml.render: Select diagram render for both export and preview.
PlantUMLServer Render Settings:
plantuml.server: PlantUML server to generate UML diagrams on-the-fly.
Local Render Settings:
plantuml.java: Java executable location.plantuml.commandArgs: commandArgs allows you add command arguments to java command, such as-DPLANTUML_LIMIT_SIZE=8192.plantuml.jar: Alternate plantuml.jar location. Leave it blank to use integrated jar.plantuml.jarArgs: jarArgs allows you add arguments to plantuml.jar, such as-config plantuml.config.plantuml.includepaths: Specifies the include paths besides source folder and thediagramsRoot.
Export Settings:
plantuml.diagramsRoot: Specifies where all diagram files located (relative to workspace folder).plantuml.exportOutDir: Exported workspace diagrams will be organized in this directory (relative path to workspace folder).plantuml.fileExtensions: File extensions that find to export. Especially in workspace settings, you may add your own extensions so as to export diagrams in source code files, like '.java'.plantuml.exportFormat: format to export. default is not set, user may pick one format everytime exports. You can still set a format for it if you don't want to pick.plantuml.exportSubFolder: export diagrams to a folder which has same name with host file.plantuml.exportConcurrency: decides concurrency count when export multiple diagrams.plantuml.exportMapFile: Determine whether export image map (.cmapx) file when export.
C# To Plantuml
Preview Settings:
plantuml.previewAutoUpdate: Dedecides if automatically update the preview window.
URL Generating Settings:
plantuml.urlFormat: URL format. Leave it blank to pick format everytime you generate a URL.plantuml.urlResult: URL result type. Simple URL or ready for MarkDown use.
Known Issues
Please post and view issues on GitHub
Thanks
Translators
- Japanese: Kohei Arao, kannkyo
- Tranditional Chinese: Alan Tsai
- German: Fabian F.
- French: Zepmanbc, FlorianKempenich
- Danish: Mikkel O. Laursen
Vscode Plantuml Server
Donators
Thanks for your encouragements!
Plantuml Vs Graphviz
Claus Appel, 三島木一磨, 富吉佑季, 黒田悦成, Jared Birdsall, Suleyman Cabir Ciplak, Malcolm Learner, Сысоев Максим, Gokan Kenichi, anb0s, Lawrence Yarian, Ahmad Ragab, 山田暁通
Enjoy!
